Float er det som vi bruger til at styre flow og skabe et layout eller en menu. Med float kan vi styre hvordan elementer flyder – i forhold til hinanden. Float-reglen har 3 værdier: right, left og none. Hvis vi bruger kommandoen float left på et block element vil det linieskift som normalt optræder forsvinde. Der for vil vil blok-elementer flyde op ved siden af hinanden – hvis der er plads – på sammen måde som ord vil opfører sig.
Vi prøver at lave nogle farvede boxe og ser hvordan vi kan styrer dokument flowet vha float og clear:
Først et stylesheet hvor vi opretter nogle boxe – i denne øvelse bruger # som jo er id – og dermed unikke box-elementer – man kunne bruge classes med samme resultat.
body { background-color: gray; width: 700px; margin: 0 auto; } #box1 { float: left; width: 150px; height: 150px; background-color: red; } #box2 { float: left; width: 150px; height: 150px; background-color: yellow; } #box3 { float:right; width: 150px; height: 150px; background-color: green; } #box4{ clear: left; width: 150px; height: 150px; background-color: blue; } |
Html:
Og i browseren:
Opgave til float:
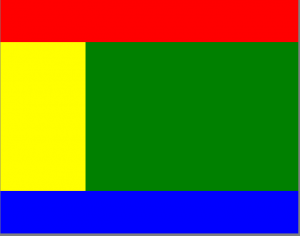
Vi bruger samme fil men ændre lidt på størrelsen af boxene og – ingen float på den røde box 😉
Og sådan skal resultatet være: